1.2 HBuilder下载与安装 |
您所在的位置:网站首页 › good english 典范英语7 › 1.2 HBuilder下载与安装 |
1.2 HBuilder下载与安装
|
文章目录
1.HBuilderX1.1 HBuilderX介绍
2.下载与安装3. HBuilderX相关设置3.1 主题3.2 字体3.3备注字体颜色3.4 jQuery语法支持
1.HBuilderX
1.1 HBuilderX介绍
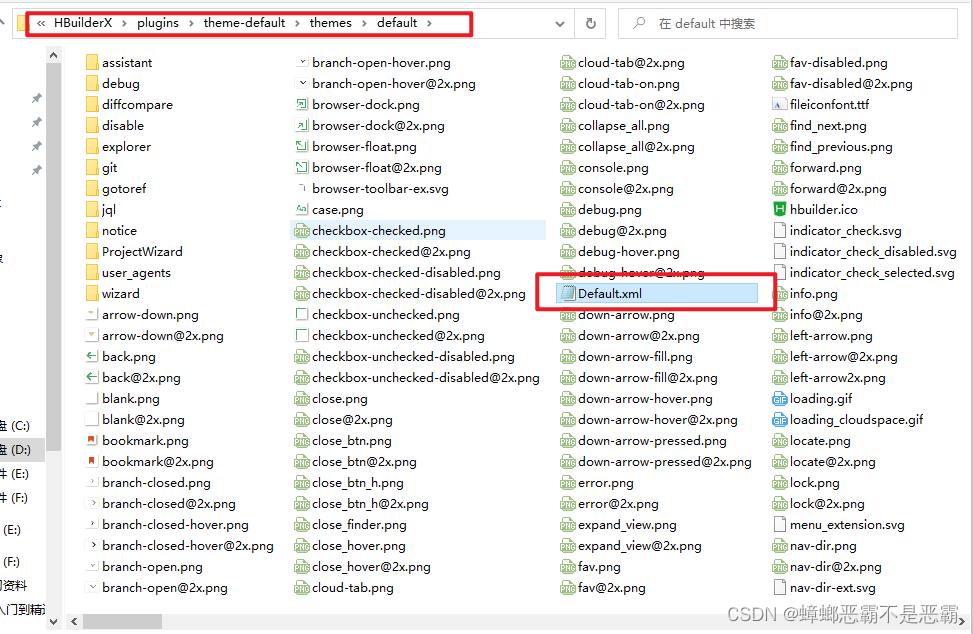
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。 它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/IDEA开发后端内容的格局。 特点:快,是HBuilder的最大优势,通过完整的语法提示和代码块模板等,大幅提升HTML、js、css的开发效率。 当然,前端开发的工具和后端一样,有很多选择,但是因为我们不是专门的前端开发学习教程,所以这里只介绍这一种,并且后续的学习也只使用这一种。 2.下载与安装官网:https://www.dcloud.io/hbuilderx.html 其官网提供windows和MacOS俩种版本的下载和安装,我们选择APP开发版进行下载。 其安装十分简单,只需要一直点击下一步即可。 3. HBuilderX相关设置 3.1 主题在工具–主题中可以设置页面主题: 其支持多种主体选择,你可以根据需要设置你喜欢的主题。 3.2 字体在 工具–设置–常用配置中可以设置字体等相关内容: 其支持多种字体的选择,因为默认字体会导致i和l无法辨认的问题,建议使用换成Verdana字体。 3.3备注字体颜色默认的备注文字字体为灰色,使用中会感觉无法看清,如果需要更改备注文字的颜色,需要到其安装目录的下列路径中找到Default.xml文件并打开: 打开后修改下面3行的颜色,重新启动HBuilderX即可,我们这里将其设置为黑色: HBuilderX对javascript、html、css、vue支持很好,这些无需选择默认支持,同时也对jQuery有很好的支持,但需要单独选择。 在编写相关代码时,点击窗口下方的语法提示库,可以自动列出可以支持的相关语法内容。选择即可。 |
【本文地址】
今日新闻 |
推荐新闻 |